Lexique pour vous aider à appréhender le monde du numérique.

Vue JS
Réputé pour être flexible, simple d'apprentissage et facile d'intégration dans des projets déjà existants, le framework Vue.js est utilisé pour créer des interfaces utilisateur dynamiques dans des applications web.

React JS
React.js (ou React) est un framework (une bibliothèque) JavaScript open-source développé par Facebook.
Eye Tracking
L'eye tracking (ou oculométrie en français) est une technologie qui permet de suivre et d'enregistrer les mouvements des yeux d'une personne lorsqu'elle regarde une scène, une image, un écran ou tout autre stimulus visuel.

WebP
Le WebP est un format d'image développé par Google, conçu pour offrir une meilleure compression tout en maintenant une qualité visuelle élevée.

Device
En web design, le terme "device" évoque le matériel électronique utilisé pour accéder à une interface web.

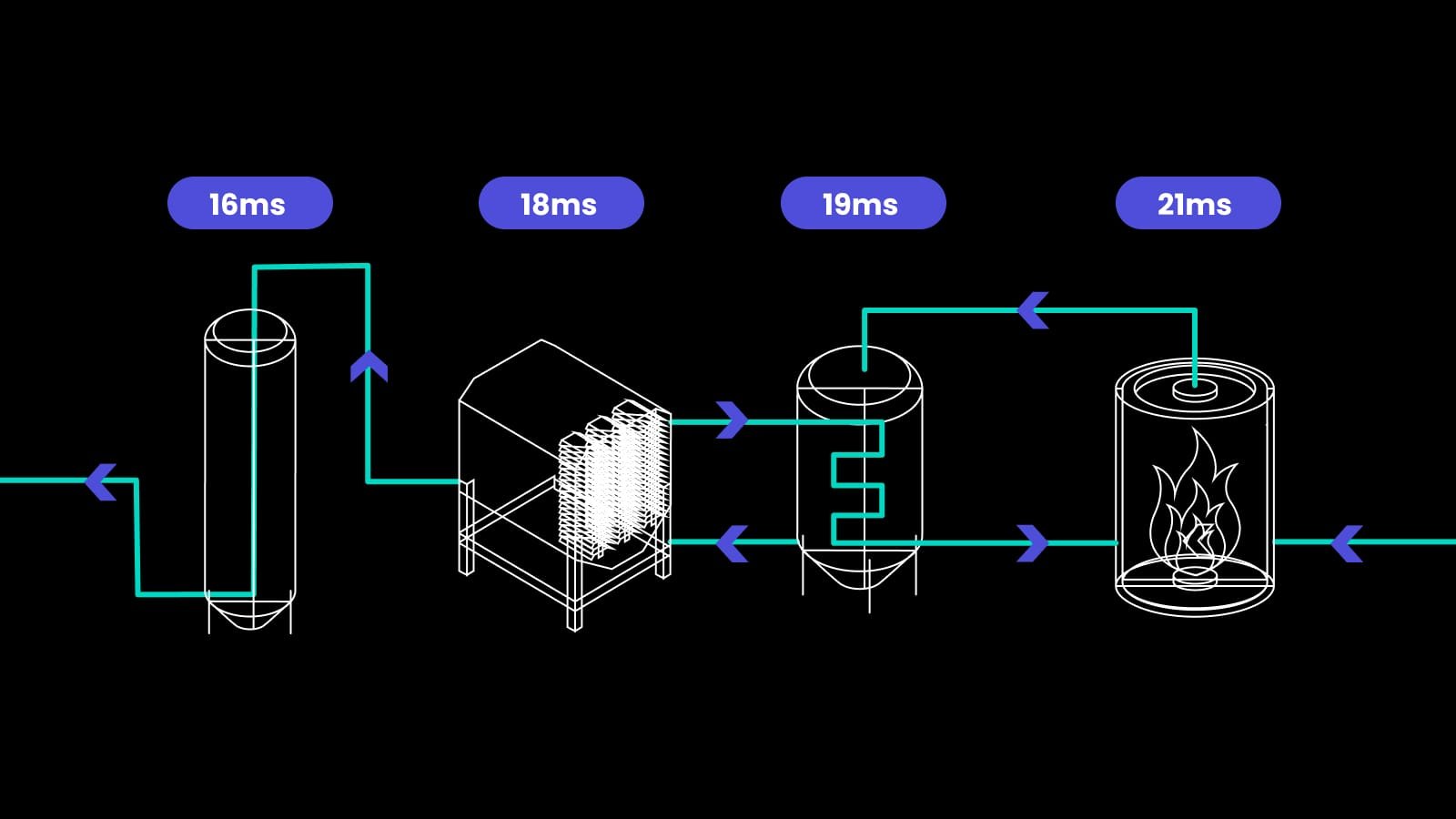
SCADA
SCADA, qui signifie Supervisory Control and Data Acquisition, est un système utilisé dans de nombreuses industries pour superviser et contrôler des processus industriels, des installations et des infrastructures critiques.

Material Design
Material Design est un Design System open source développé par Google, présenté pour la première fois en 2014. Il a pour but d’aider à la conception d’expériences numériques cohérentes et intuitives à travers différentes plateformes et devices, allant des applications mobiles aux sites web.

Prototype
Un prototype est une visualisation interactive des interfaces d’un projet. Il permet de simuler le fonctionnement et l’apparence souhaitée avant que l’interface ne soit développée.

User Flow
Un User flow est une représentation graphique, écrite ou numérique des différents chemins que peut emprunter un utilisateur lorsqu’il navigue sur un site ou un application.


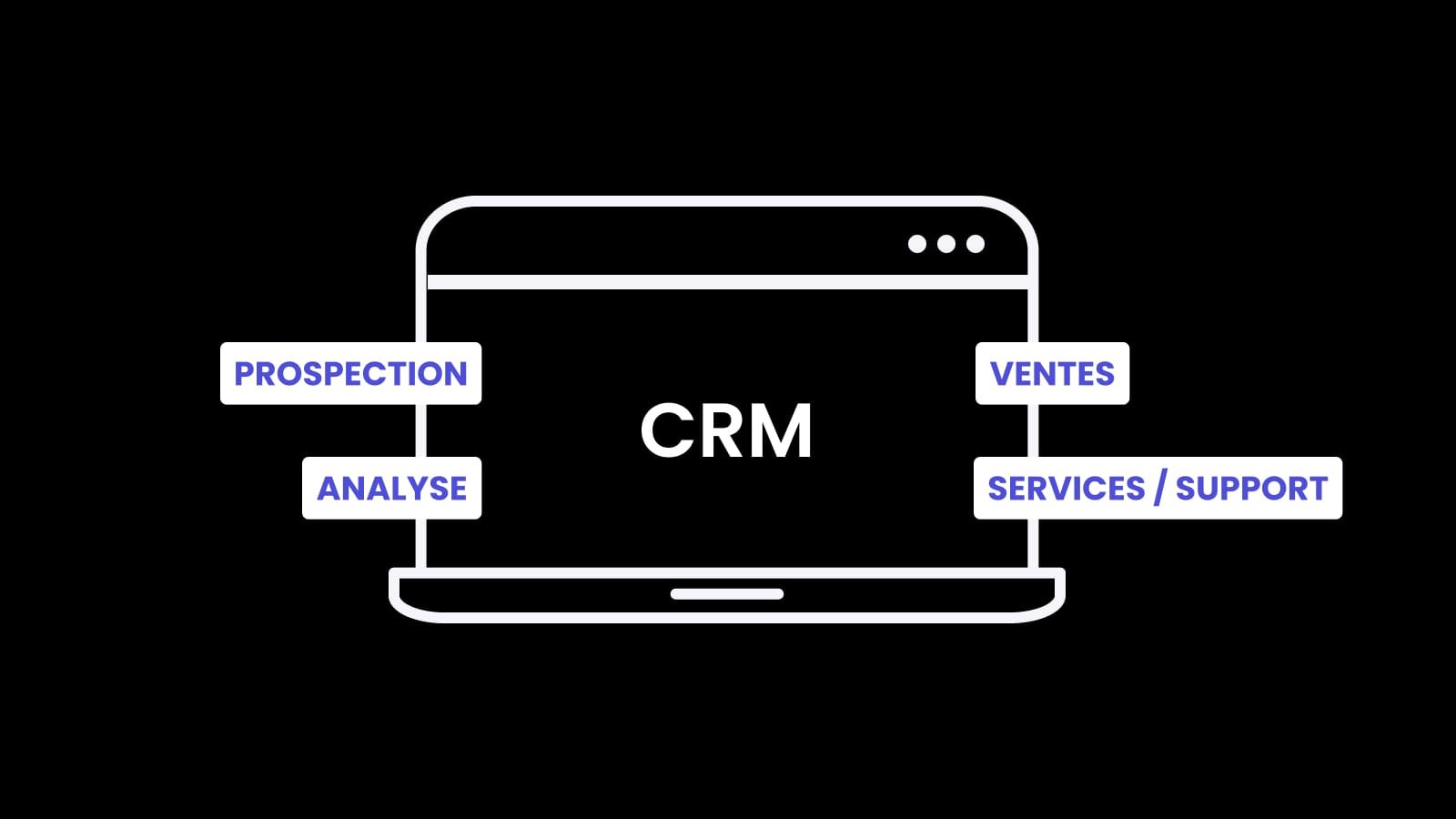
CRM
Un CRM (ou Customer Relationship Management), est un outil qui permet la bonne gestion des relations et interactions d'une entreprise avec ses clients ou prospects.

Low-Code
Le low-code est une forme de développement d’outils numériques qui permet de créer des applications avec un minimum de code.

Grille
En design numérique, une grille sert à organiser le contenu d’une interface de manière cohérente en donnant une structure claire à respecter pour la mise en page des éléments.

CMS
Les CMS sont des outils simplifiant la gestion des contenus par les utilisateurs de manière efficace et efficiente, grâce à une interface utilisateur conviviale et intuitive.

Variants
Les variants vous permettent de regrouper et d'organiser les déclinaisons d’un même composant au sein d’un seul conteneur.


Colonage
Ensemble de repères verticaux utilisés pour organiser les éléments d’une interface.

Composant
Les composants d’une interface sont les éléments de base avec lesquels un utilisateur peut interagir.

