Lexique pour vous aider à appréhender le monde du numérique.

Kebab & Meatball
Un kebab menu est un élément graphique représenté par trois points alignés verticalement.

Bento menu
Le menu bento tient son nom de la boîte-repas japonaise traditionnelle appelée “bento”. Il est utilisé pour regrouper des options de navigations ou des applications sans surcharger visuellement l’interface.

Sans Serif
Une police dite “sans serif” est une police de caractères sans empattement aux extrémités des lettres.

Serif
Une police dite “serif” est une police de caractères avec un empattement aux extrémités des lettres.

Focus
Le focus, dans le contexte d'une interface, correspond à l'état d'un composant indiquant qu'il est sélectionné ou actif.

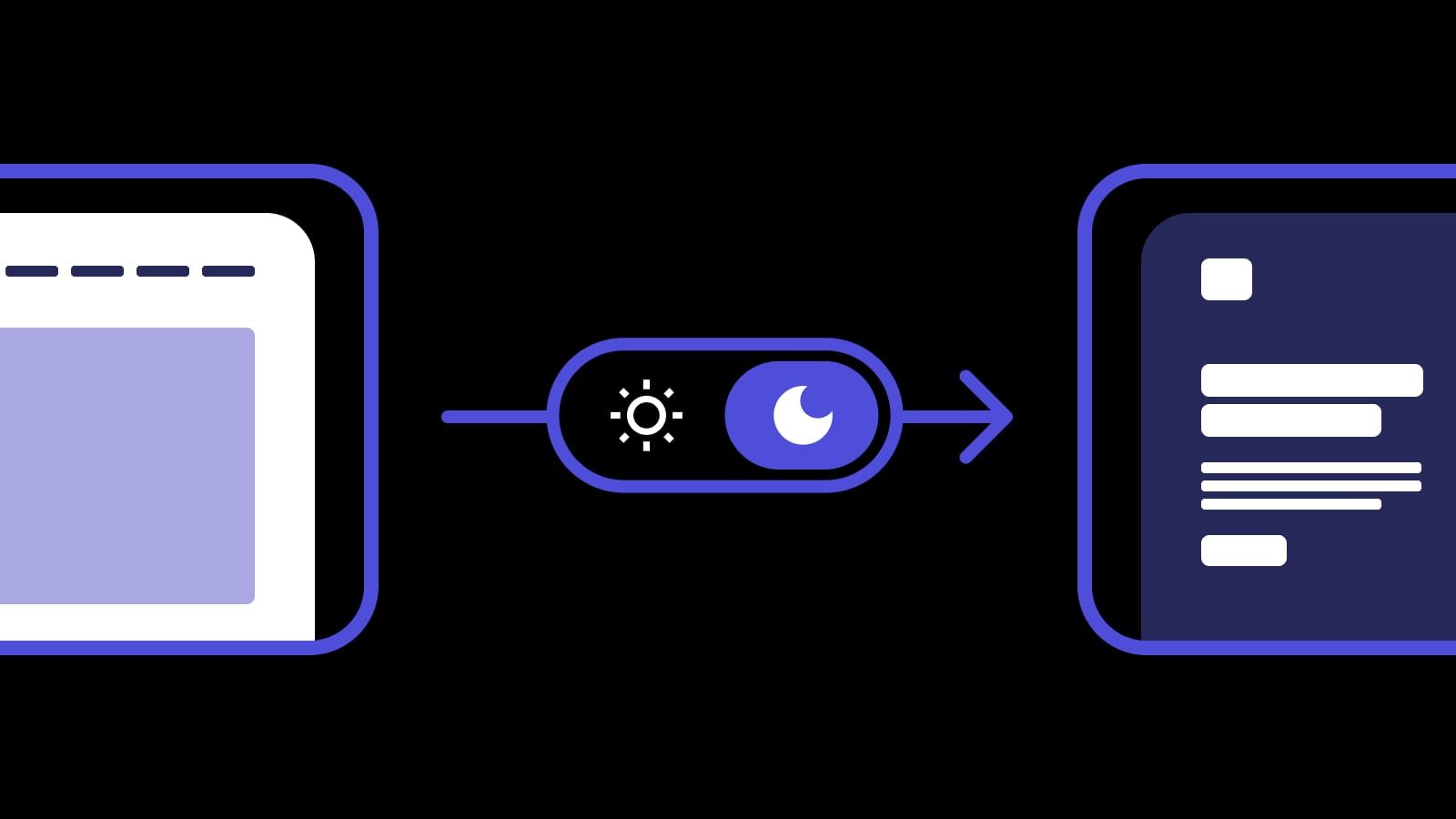
Dark mode
Le Dark mode, ou mode sombre en français, est une option d'affichage dans les applications et sites web


Design system
Un design system, ou système de conception, est une collection d'éléments de conception structurées et réutilisables, et de règles associées.

Dark Pattern
Les dark patterns sont des procédés malveillants de conception d’interfaces, mis en place pour tromper ou manipuler l’utilisateur, dans le but, le plus souvent, de le faire davantage rester sur un site web ou lui forcer une action.

Overlay
Dans une interface numérique, un overlay (superposition) est un élément placé sur le contenu d’un site web ou d’une application mobile.

Wireframe
Un wireframe est une représentation visuelle simplifiée du contenu d’une interface qui permet de planifier et d’organiser les éléments d’un site ou d’une application page par page.

Ultra dark mode
L’ultra dark mode est un dark mode qui utilise du noir 100% au lieu d’un fond gris foncé.

Modale
Sur un site web ou une application mobile, une modale est une fenêtre qui s’affiche par dessus le contenu de la page actuelle en rapport avec ce dernier.

Grille
En design numérique, une grille sert à organiser le contenu d’une interface de manière cohérente en donnant une structure claire à respecter pour la mise en page des éléments.

Slider
Un slider (carrousel) en français, désigne un élément d’interface que l’utilisateur peut faire scroller horizontalement ou verticalement pour faire défiler des cards, des images et autres contenus.

Tab bar
Une tab bar, ou barre d’onglets, est un élément d’interface permettant la navigation entre différentes sections ou fonctionnalités.

Nav bar
La nav bar (barre de navigation), est un élément central dans une interface qui offre la possibilité aux utilisateurs de naviguer facilement parmi les pages et les sections de contenu.

Webview
Une Webview est un composant sur Android ou IOS utilisé pour afficher une page web avec du contenu HTML (formulaire, images, texte) à une application sans avoir à redévelopper une nouvelle page en langage natif.

Micro-animation
En design numérique, une micro-animation est une animation de quelques secondes tout au plus qui est intégrée sur une interface numérique.

Ligne de flottaison
La ligne de flottaison, dans le numérique, indique la partie visible d'une page web ou d'une application mobile sans avoir besoin de scroller vers le bas.

