Grille
En design numérique, une grille sert à organiser le contenu d’une interface de manière cohérente en donnant une structure claire à respecter pour la mise en page des éléments.
La grille se compose de lignes horizontales et verticales invisibles qui déterminent les marges et confèrent des règles d’espacements, de proportions, et de dimensions. Elle se montre également utile lors du redimensionnement des écrans quant au repositionnement des éléments dans la page.
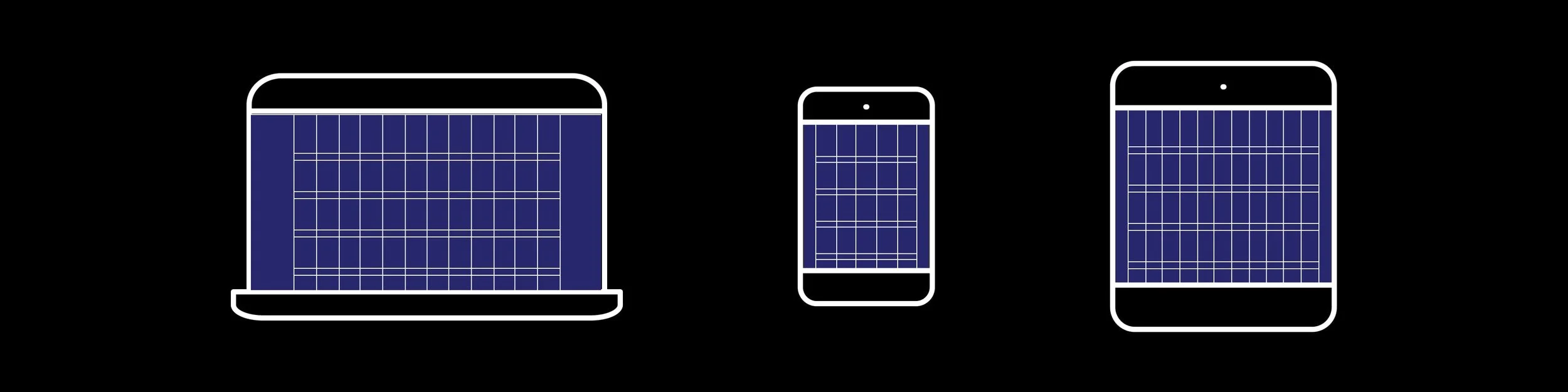
Exemple :
Grille sur Figma
Exemple de grille selon la taille de l’écran sur Figma.