Lexique pour vous aider à appréhender le monde du numérique.

Dark Pattern
Les dark patterns sont des procédés malveillants de conception d’interfaces, mis en place pour tromper ou manipuler l’utilisateur, dans le but, le plus souvent, de le faire davantage rester sur un site web ou lui forcer une action.

Overlay
Dans une interface numérique, un overlay (superposition) est un élément placé sur le contenu d’un site web ou d’une application mobile.

Test utilisateur
Le test utilisateur est une méthode de recherche qualitative intégrée dans le processus de conception d’interfaces.

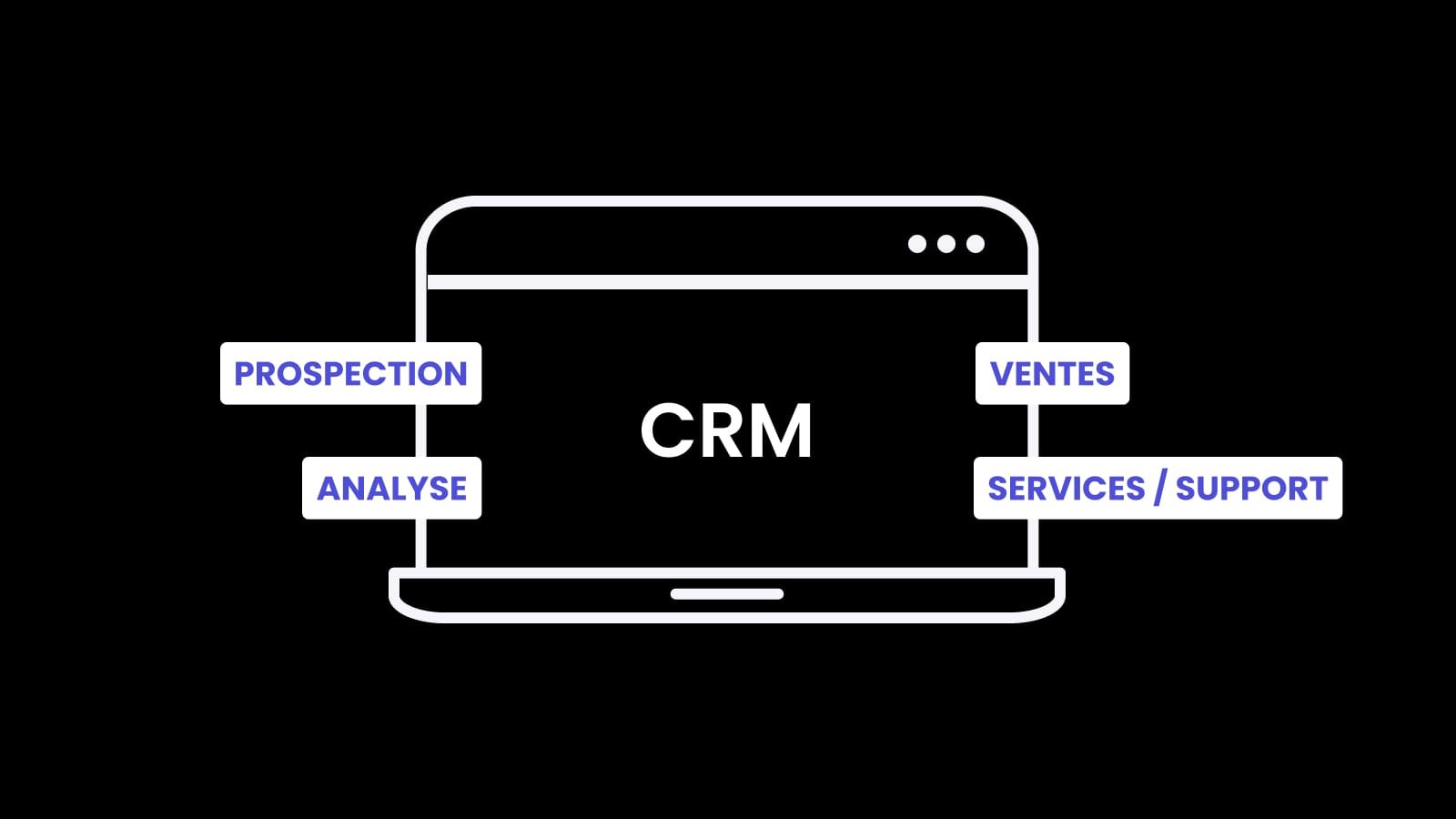
CRM
Un CRM (ou Customer Relationship Management), est un outil qui permet la bonne gestion des relations et interactions d'une entreprise avec ses clients ou prospects.

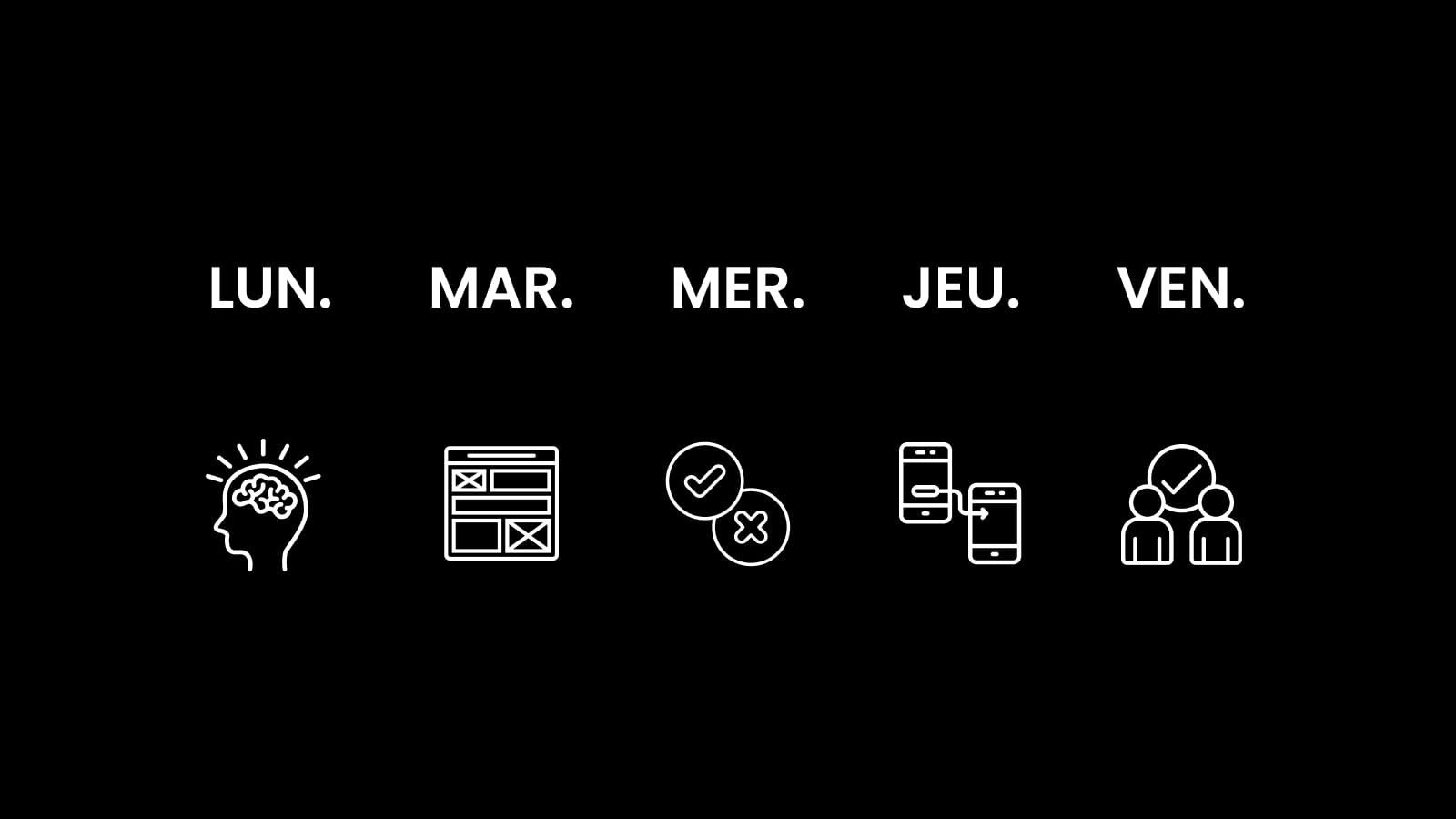
Design sprint
Le principe d’un design sprint est très simple : il se déroule sur 5 jours consécutifs, chaque jour étant dédié à une étape du processus de design.

Wireframe
Un wireframe est une représentation visuelle simplifiée du contenu d’une interface qui permet de planifier et d’organiser les éléments d’un site ou d’une application page par page.

Ultra dark mode
L’ultra dark mode est un dark mode qui utilise du noir 100% au lieu d’un fond gris foncé.

Low-Code
Le low-code est une forme de développement d’outils numériques qui permet de créer des applications avec un minimum de code.

Product Manager (PM)
Dans la méthodologie Agile, le Product manager (PM) est en charge des daily, de la gestion des cérémonies, de la communication avec le client (s’il est en agence), mais il accompagne aussi le Product Owner (PO) à la rédaction des User Stories.

Product Owner (PO)
Anciennement “chef de projet digital”, le product owner est un rôle essentiel au sein de l’équipe numérique.

Modale
Sur un site web ou une application mobile, une modale est une fenêtre qui s’affiche par dessus le contenu de la page actuelle en rapport avec ce dernier.

Grille
En design numérique, une grille sert à organiser le contenu d’une interface de manière cohérente en donnant une structure claire à respecter pour la mise en page des éléments.

Slider
Un slider (carrousel) en français, désigne un élément d’interface que l’utilisateur peut faire scroller horizontalement ou verticalement pour faire défiler des cards, des images et autres contenus.

Mockup
En design numérique, un mockup (ou mock-up) est une représentation visuelle d’un produit sur un site web, une application ou un autre logiciel.

Tab bar
Une tab bar, ou barre d’onglets, est un élément d’interface permettant la navigation entre différentes sections ou fonctionnalités.

Nav bar
La nav bar (barre de navigation), est un élément central dans une interface qui offre la possibilité aux utilisateurs de naviguer facilement parmi les pages et les sections de contenu.

Webview
Une Webview est un composant sur Android ou IOS utilisé pour afficher une page web avec du contenu HTML (formulaire, images, texte) à une application sans avoir à redévelopper une nouvelle page en langage natif.

Progressive web app (PWA)
Une PWA (ou progressive web app), est une application web qui offre les mêmes avantages qu’une application mobile native.

Site map
Un site map, ou arborescence d'un site web, est la représentation structurelle hiérarchique des pages du site.

Micro-animation
En design numérique, une micro-animation est une animation de quelques secondes tout au plus qui est intégrée sur une interface numérique.

