Lexique pour vous aider à appréhender le monde du numérique.

Vue JS
Réputé pour être flexible, simple d'apprentissage et facile d'intégration dans des projets déjà existants, le framework Vue.js est utilisé pour créer des interfaces utilisateur dynamiques dans des applications web.

React JS
React.js (ou React) est un framework (une bibliothèque) JavaScript open-source développé par Facebook.

Handoff
En design, le "handoff" fait référence au processus de passation entre les designers et les développeurs.
Eye Tracking
L'eye tracking (ou oculométrie en français) est une technologie qui permet de suivre et d'enregistrer les mouvements des yeux d'une personne lorsqu'elle regarde une scène, une image, un écran ou tout autre stimulus visuel.

WebP
Le WebP est un format d'image développé par Google, conçu pour offrir une meilleure compression tout en maintenant une qualité visuelle élevée.

User journey
Un user journey, ou parcours utilisateur en français, désigne le cheminement complet qu'un utilisateur effectue lorsqu'il interagit avec un produit ou service numérique (site web, application).

Mobile app
Une application mobile, ou mobile app, est un logiciel conçu pour être utilisé sur des smartphones ou des tablettes.

Kebab & Meatball
Un kebab menu est un élément graphique représenté par trois points alignés verticalement.

Bento menu
Le menu bento tient son nom de la boîte-repas japonaise traditionnelle appelée “bento”. Il est utilisé pour regrouper des options de navigations ou des applications sans surcharger visuellement l’interface.

Sans Serif
Une police dite “sans serif” est une police de caractères sans empattement aux extrémités des lettres.

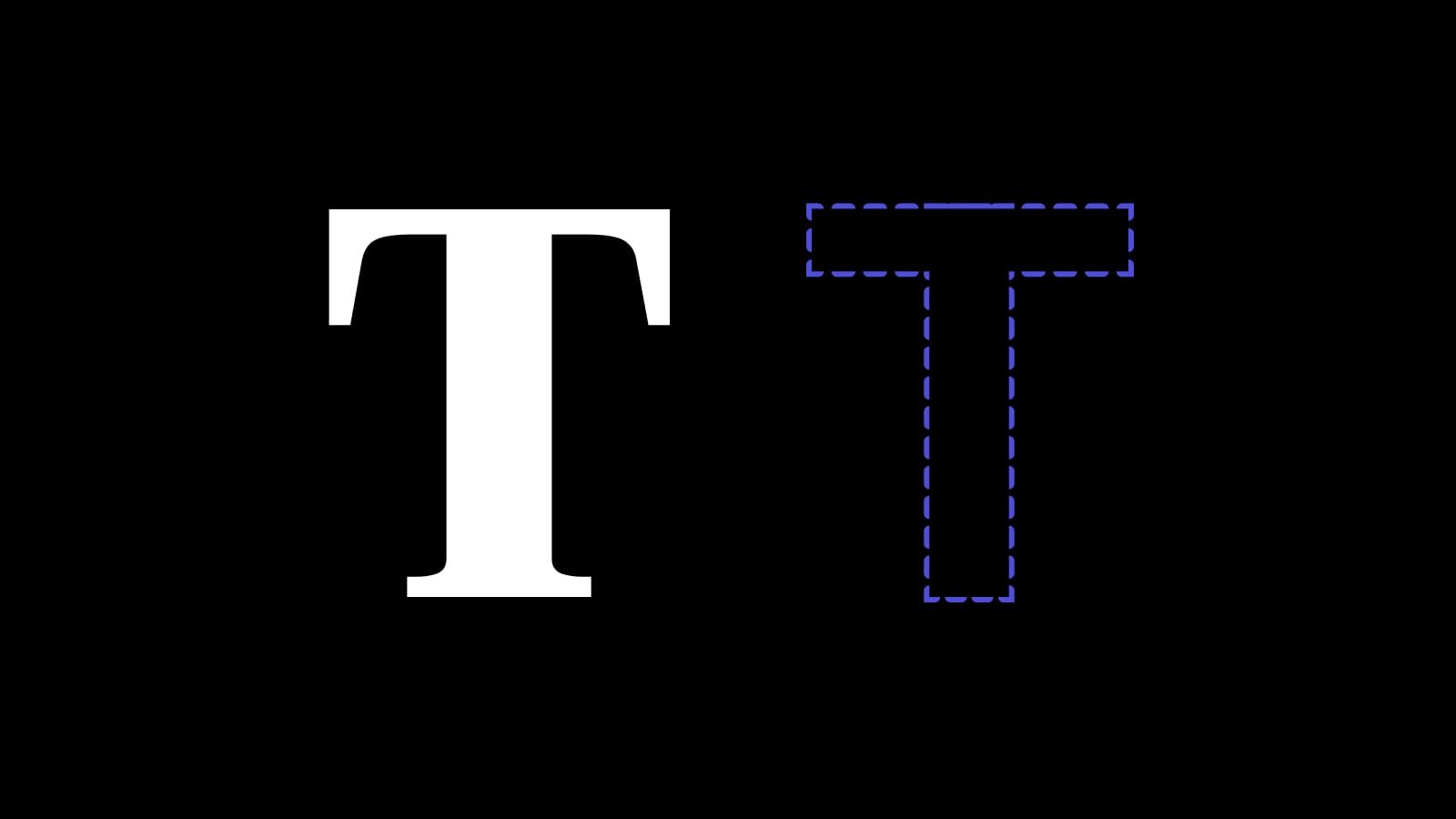
Serif
Une police dite “serif” est une police de caractères avec un empattement aux extrémités des lettres.

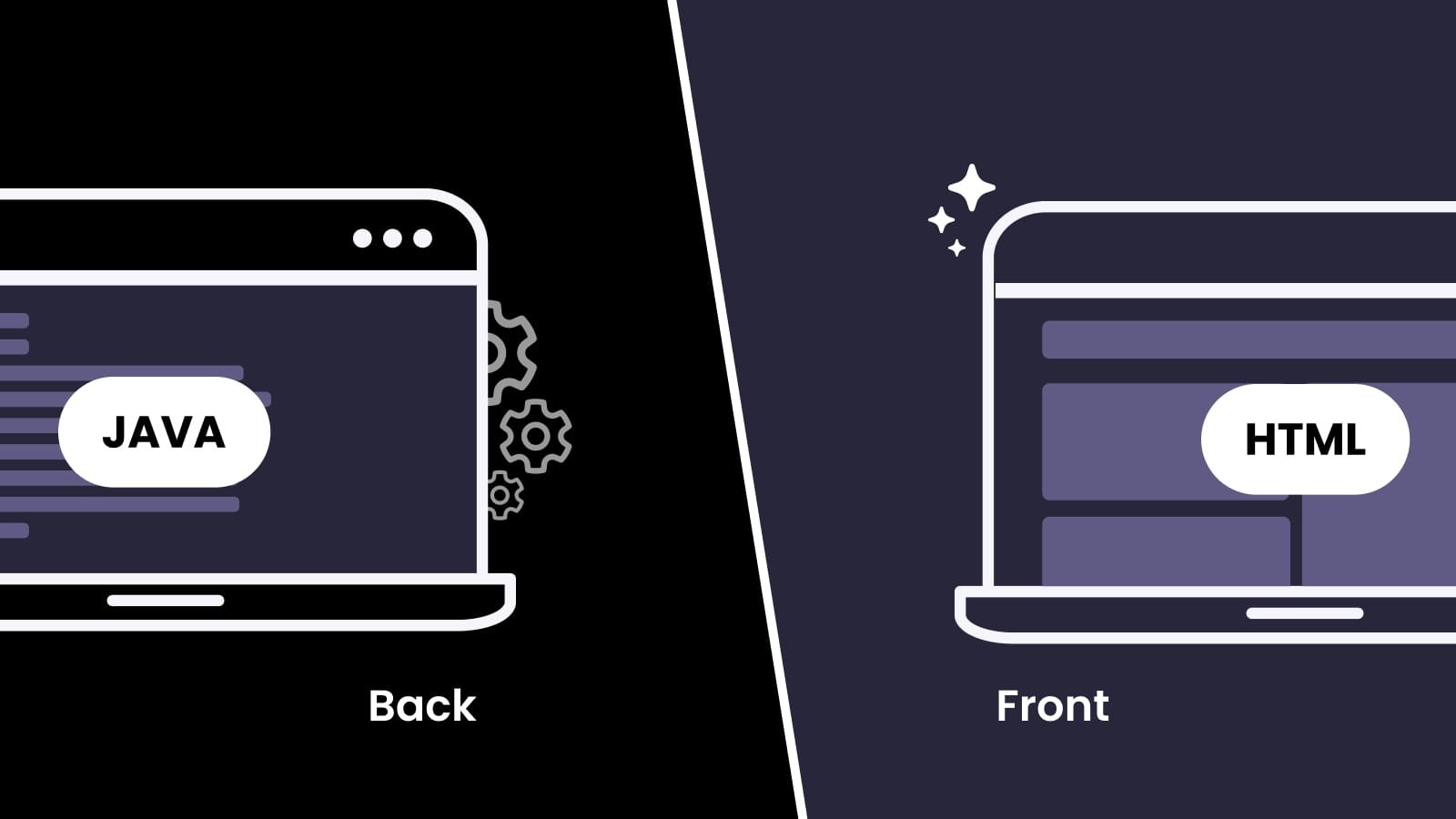
Front development
Le "front-end" dans le web englobe la partie visible et interactive d'un site ou d'une application avec laquelle les utilisateurs interagissent directement.

Focus
Le focus, dans le contexte d'une interface, correspond à l'état d'un composant indiquant qu'il est sélectionné ou actif.

Device
En web design, le terme "device" évoque le matériel électronique utilisé pour accéder à une interface web.

Tunnel de conversion
En numérique, un tunnel de conversion est une séquence d'étapes prédéfinies que les visiteurs d'un site web suivent pour atteindre un objectif spécifique.

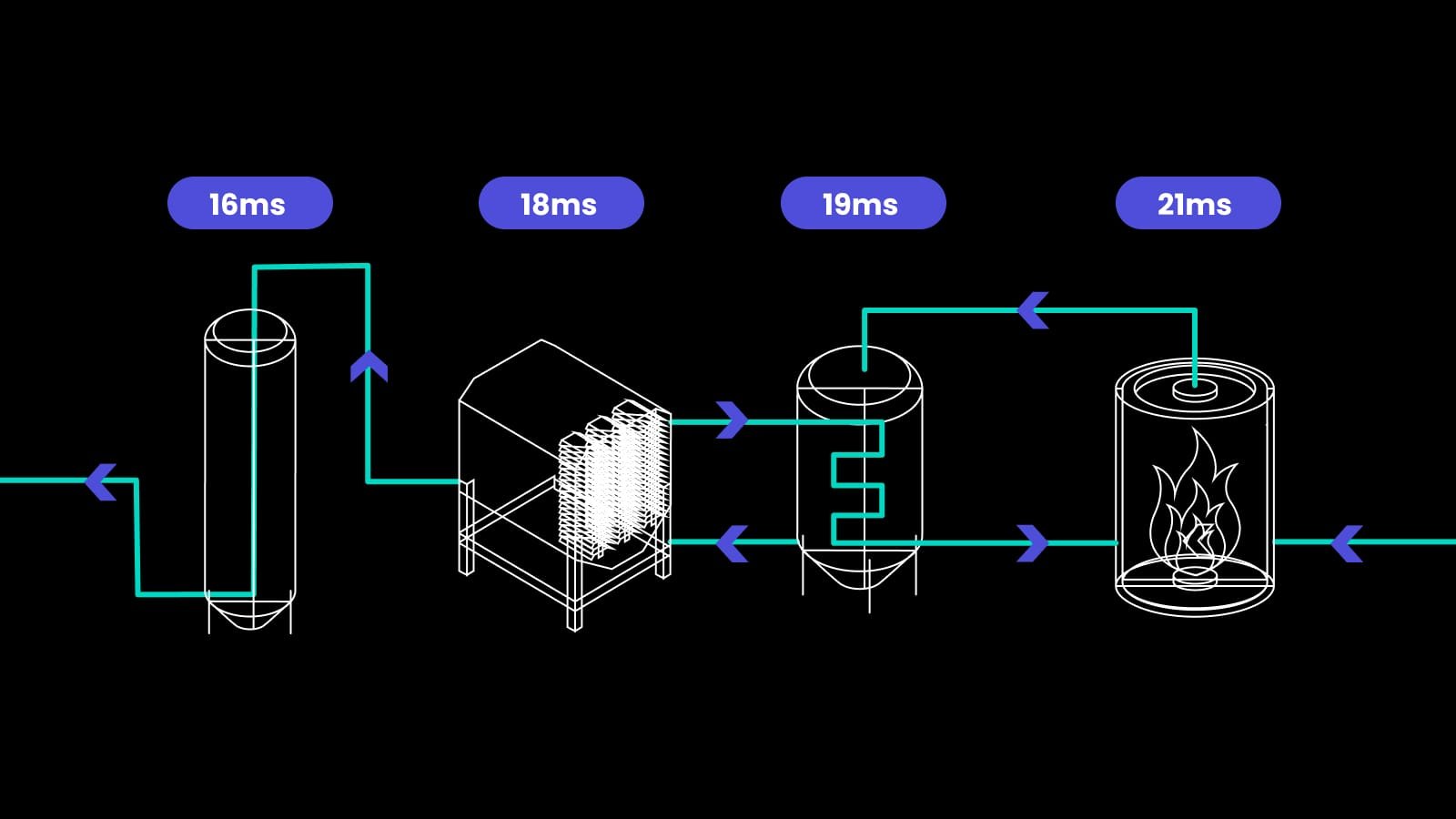
SCADA
SCADA, qui signifie Supervisory Control and Data Acquisition, est un système utilisé dans de nombreuses industries pour superviser et contrôler des processus industriels, des installations et des infrastructures critiques.

Material Design
Material Design est un Design System open source développé par Google, présenté pour la première fois en 2014. Il a pour but d’aider à la conception d’expériences numériques cohérentes et intuitives à travers différentes plateformes et devices, allant des applications mobiles aux sites web.

Skeuomorphism
Le Skeuomorphisme est un style de conception qui incorpore des éléments visuels imitant des objets du monde réel dans des interfaces numériques.

Glassmorphism
Le Glassmorphism est un style de design d'interface utilisateur en vogue depuis les années 2020, qui s'inspire de l'apparence du verre, en jouant sur la transparence et l’effet flou des composants.

Flat Design
Le flat design est un style de conception graphique caractérisé par l'utilisation d'éléments visuels simples, sans effets de relief ou de réalisme tels que des formes géométriques plates, des couleurs vives et des icônes épurées.

