Lexique pour vous aider à appréhender le monde du numérique.

Switch et toggle buttons
Les Switch Button et Toggle Button sont tous deux des composants de la famille des “Selection Controls”. Ils permettent tous deux de changer l'état d'un élément, mais sont différenciés par leur apparence.

Segmented button
Un Segmented Button est un composant de la famille des “Selection Controls”. Le Segmented Button permet à l’utilisateur de sélectionner une option parmi plusieurs.

Pop-in
La Popin (ou Pop-In) est une composante de la famille des “Overlays”. Elle s’ouvre au dessus du contenu de d’une page visitée, tout en laissant à l’utilisateur la possibilité de continuer à interagir avec le contenu de cette page.

Pop-over
La Popover (ou pop-over) est un composant de type “Feedback”. Il s’agit d’une fenêtre temporaire qui s’affiche au survol ou au clic sur une zone dédiée

Pop-up
La Popup (ou Pop-up) est une composante de la famille des “Overlays”. Elle s’ouvre au dessus du contenu d’une page visitée, et bloque les utilisateurs dans leur navigation.

Burger menu
Le burger menu s’intitule ainsi car c’est un icône composé de 3 barres horizontales qui schématisent les deux tranches de pain et le steak d’un burger.

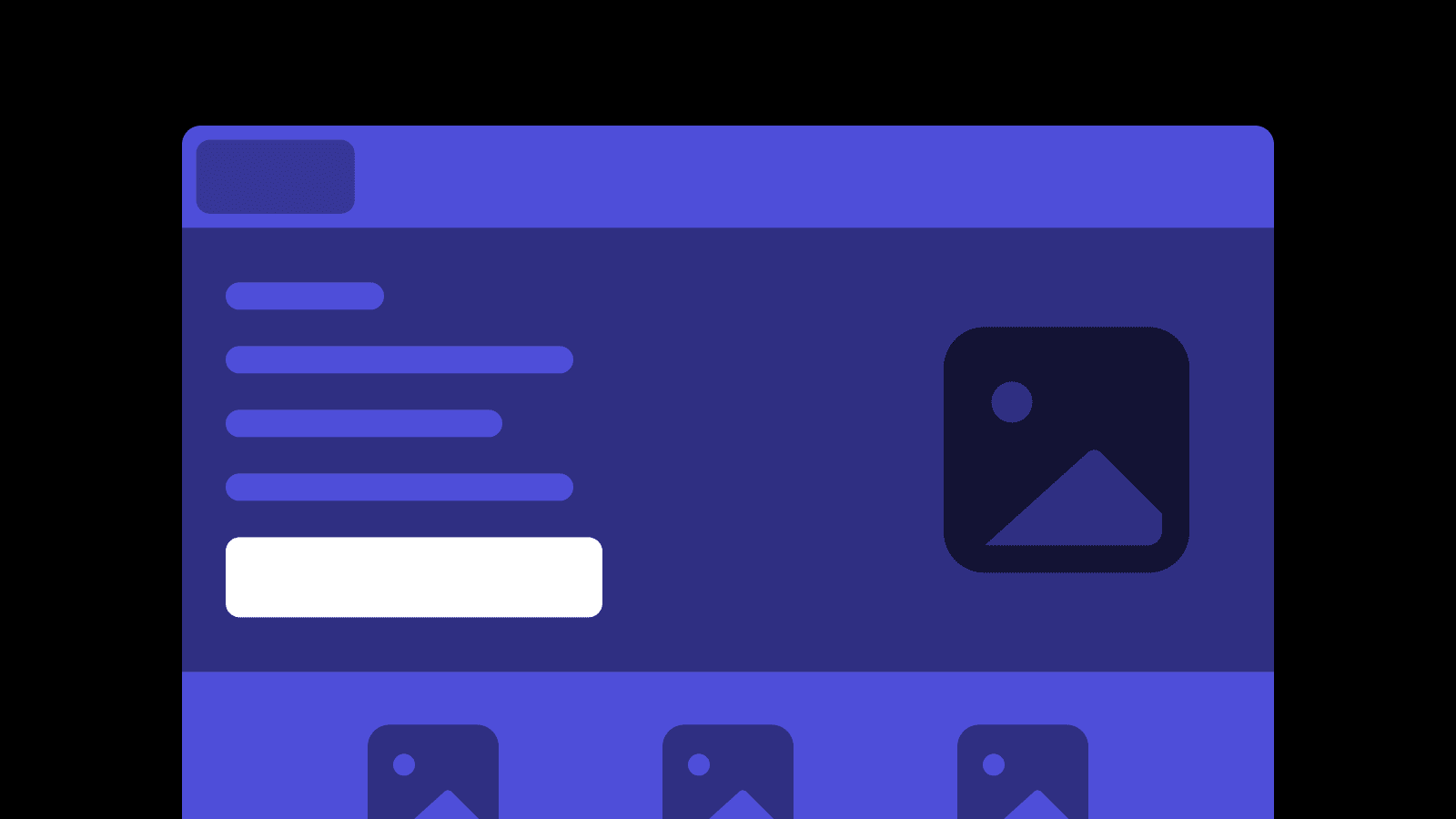
Hero
La hero d'un site web est l’élément que l’on voit en premier, elle sert à capter rapidement l’attention du visiteur et donne le ton du site.

Fil d’Ariane
Un fil d’Ariane, ou ”breadcrumb”, est un élément de navigation présent sur un site web qui permet d’aider l’utilisateur à savoir où il se trouve sur le site.


Header
Le header d'un site web, aussi appelé “en-tête”, est la partie supérieure qui comprend les éléments de navigation.

Landing page
Une landing page, ou page d'atterrissage, est une page isolée d'un site Internet, destinée à être celle sur laquelle arrive l’utilisateur après avoir cliqué sur un lien externe.

Material You
Material You est le nouveau Design System de Google présenté en 2021 et déployé via Android 12 en 2022.

Colonage
Ensemble de repères verticaux utilisés pour organiser les éléments d’une interface.

Composant
Les composants d’une interface sont les éléments de base avec lesquels un utilisateur peut interagir.

Lowercase
Un caractère écrit en lowercase, ou bas-de-casse, est un caractère écrit en minuscule.

Interlettrage
L’interlettrage correspond à l’espacement entre les caractères au sein d’un texte.

Disabled
Un état disabled (désactivé) est appliqué à un composant lorsque l'utilisateur n'est pas autorisé à interagir avec.

Uppercase
Un caractère écrit en uppercase, ou haut-de-casse, est un caractère écrit en majuscule ou capitale.

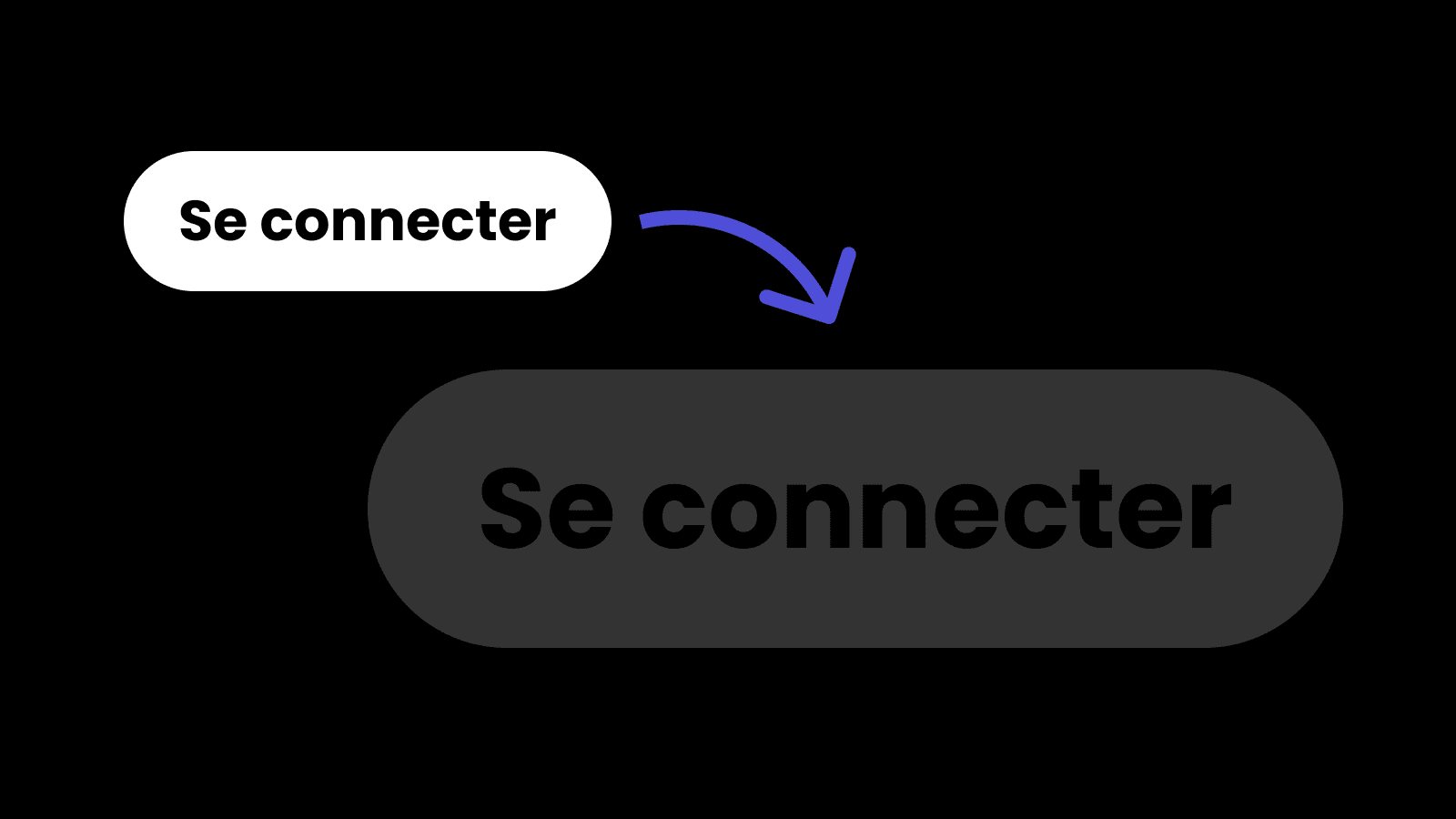
Call to action (CTA)
Le call to action ou CTA désigne, dans le domaine du marketing, un élément visuel (bouton, image, formulation) cliquable qui incite l’utilisateur à effectuer une action immédiate et permet de convertir des internautes en contacts ou clients potentiels.


